A continuación encontrarás un tutorial detallado que describe cada una de las tres áreas principales del entorno de Bloques en Nextiendas y la funcionalidad de sus elementos. El objetivo es que cualquier persona, sin importar su experiencia previa, pueda familiarizarse con todas las opciones que ofrece nuestro editor visual de sitios web
Conociendo el entorno de bloques de tu sitio web
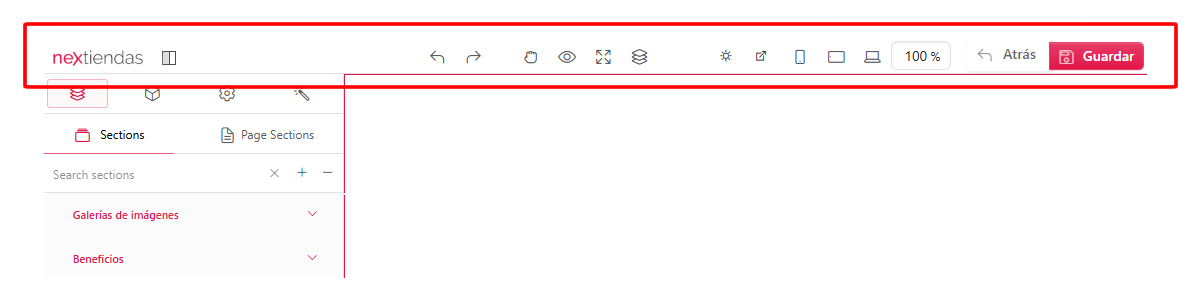
1. Área superior
Esta zona se ubica en la parte superior de la pantalla cuando entras al editor de Bloques. Aquí encontrarás herramientas y accesos directos que te ayudarán a gestionar tu diseño de manera ágil.

Alternar panel izquierdo (toggle left column)
- Permite ocultar o visualizar el panel de la izquierda para contar con más espacio de trabajo en el panel derecho.
- Permite ocultar o visualizar el panel de la izquierda para contar con más espacio de trabajo en el panel derecho.
Deshacer
- Deshace la última acción que realizaste.
- También puedes usar las teclas Ctrl/Cmd + Z.
Rehacer
- Restaura la acción que deshiciste.
- También puedes usar Ctrl/Cmd + Shift + Z.
Modo Diseñador (Designer mode / Free dragging)
- Activa el arrastre libre de elementos, facilitando la reorganización sin restricciones.
- Activa el arrastre libre de elementos, facilitando la reorganización sin restricciones.
Vista previa
- Te permite ver cómo lucirá tu diseño final, sin necesidad de salir del editor.
- Te permite ver cómo lucirá tu diseño final, sin necesidad de salir del editor.
Pantalla completa (Fullscreen - F11)
- Expande la vista para trabajar en pantalla completa y aprovechar todo el espacio del monitor.
- Expande la vista para trabajar en pantalla completa y aprovechar todo el espacio del monitor.
Alternar navegador (Toggle navigator)
- Muestra, sobre el panel derecho, una ventana que enumera la estructura de los elementos añadidos (por ejemplo, contenedor > sección > div > párrafo).
- Puedes hacer clic en cualquiera de esos elementos para seleccionarlo y editarlo.
Modo día / Modo noche
- Cambia la apariencia del editor entre un tema claro (día) y un tema oscuro (noche), según tu preferencia.
- Cambia la apariencia del editor entre un tema claro (día) y un tema oscuro (noche), según tu preferencia.
Ver página (View page)
- Abre la página en una nueva pestaña para verla como la verían los visitantes.
- Abre la página en una nueva pestaña para verla como la verían los visitantes.
Vista móvil (Mobile view), Vista tablet (Tablet view), Vista escritorio (Desktop view)
- Simulan el aspecto que tendrá tu diseño en dispositivos móviles, tabletas y en una computadora de escritorio, respectivamente.
- Simulan el aspecto que tendrá tu diseño en dispositivos móviles, tabletas y en una computadora de escritorio, respectivamente.
Campo de porcentaje de vista
- Por defecto al 100%.
- Ajusta el tamaño de la vista previa en el panel derecho, permitiendo alejar o acercar la visualización.
Atrás
- Retorna al panel principal de Nextiendas, fuera del editor de Bloques.
- Retorna al panel principal de Nextiendas, fuera del editor de Bloques.
Guardar
- Guarda los cambios realizados en tu diseño. Se recomienda hacerlo con frecuencia para no perder el progreso.
- Guarda los cambios realizados en tu diseño. Se recomienda hacerlo con frecuencia para no perder el progreso.
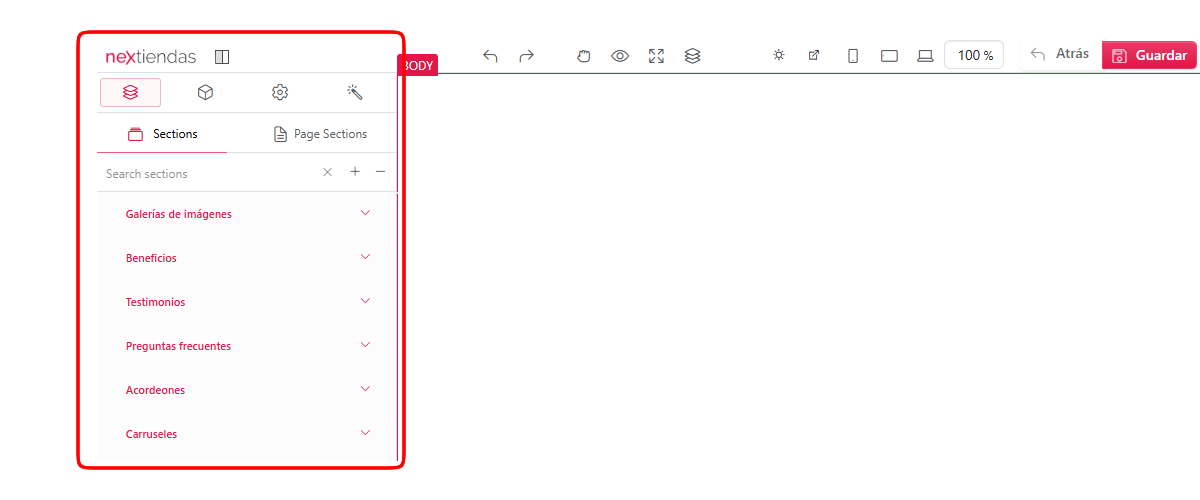
2. Panel Izquierdo
Esta zona contiene las secciones y componentes que puedes incorporar a tu diseño, así como el panel de propiedades y estilos para configurar cada elemento seleccionado.

2.1 Sections (icono de capas)
Aquí se agrupan los bloques prearmados, que incluyen diseños completos listos para arrastrar al panel derecho.
Buscador de sections
Permite escribir el nombre de una sección específica para encontrarla más rápido.Botón “+” y “–”
Despliegan o contraen las categorías de sections para mostrarlas u ocultarlas de la lista.Listado de categorías de sections
Estas categorías facilitan la búsqueda de secciones específicas para tu diseño. Puedes encontrar, por ejemplo:- Galerías de imágenes: Estructuras prediseñadas para mostrar tus fotografías.
- Beneficios: Módulos para presentar ventajas o puntos fuertes de tu producto/servicio.
- Testimonios: Secciones para compartir comentarios de clientes satisfechos.
- Preguntas frecuentes: Diseños con preguntas y respuestas.
- Acordeones: Permiten mostrar/ocultar contenido al hacer clic en un título.
- Carruseles: Múltiples imágenes o elementos que rotan automáticamente.
- Sliders de imágenes: Parecido a carruseles, pero enfocados en secuencias de fotografías.
- Banners: Secciones grandes para destacar mensajes importantes.
- Llamados a la acción (Call to actions): Espacios con botones y textos motivando la acción del visitante.
- Texto e imagen: Bloques preconfigurados con texto e imágenes en columnas.
- Quienes somos: Sección enfocada en presentar al equipo o la historia de la marca.
- Tabla de precios: Para mostrar planes o paquetes con sus respectivos costos.
- Formularios de contacto: Secciones con campos para que los visitantes se comuniquen.
- Newsletters: Formularios para que los usuarios se suscriban a boletines.
- Características: Bloques explicando funcionalidades o características de un producto.
- Mapas y locación: Secciones prediseñadas para incrustar mapas y direcciones.
- Portfolio: Muestra proyectos o trabajos realizados.
- Citas o frases: Destaca testimonios, frases inspiradoras o citas textuales.
- Redes sociales: Enlaces o íconos para compartir y seguir en redes sociales.
- Equipo o colaboradores: Presenta al personal con fotos y descripciones.
- Contenidos destacados: Resalta entradas de blog u otros contenidos en formato de lista.
- Servicios: Bloques para describir los servicios ofrecidos.
- Timeline: Línea de tiempo que muestra la evolución de la empresa o proceso.
- Pie de página (Footer): Sección final para colocar información de contacto, enlaces, etc.
- Encabezados (Header): Sección superior para la cabecera del sitio.
Cada bloque dentro de un section
Tiene una imagen de vista previa, y al posar el ratón verás su nombre y un botón “+” para añadirlo al panel derecho.Page Sections
Muestra las secciones que ya has agregado a la página. Encontrarás un identificador y un ícono de engranaje para configurar sus propiedades.
2.2 Componentes (icono de un cubo)
Los componentes son unidades más pequeñas que puedes arrastrar y soltar para construir o complementar las sections.
Buscador de componentes
Filtra los componentes por nombre.Botón “+” y “–”
Abre o cierra el listado de categorías de componentes.Listado de categorías de componentes
Se organizan en grupos, por ejemplo:base
- heading: Títulos o encabezados.
- image: Inserta imágenes.
- horizontal rule: Una línea horizontal para separar secciones.
- form: Estructura general para un formulario.
- input: Campo de texto simple para formularios.
- text area: Cuadro de texto de varias líneas.
- select input: Menú desplegable.
- checkbox: Casilla de verificación.
- radio button: Botones de selección única.
- párrafo: Texto en bloque para contenido.
- blockquote: Texto destacado como cita.
- list: Listas ordenadas o desordenadas.
- table: Para mostrar datos tabulares.
- preformatted: Texto que respeta saltos de línea y espacios como en el código.
- audio: Inserta archivos de audio con un reproductor.
- iframe: Permite incrustar contenido de otra página o fuente externa.
Elementos
- font icon: Agrega íconos en formato de fuente.
- carousel: Múltiples diapositivas con imágenes o textos que rotan.
- gallery: Colección de imágenes presentadas en cuadrícula.
- slider: Mostrar imágenes en transición.
- tabs: Secciones que se activan mediante pestañas.
- acordeón: Mostrar u ocultar contenido al hacer clic en los títulos.
- flip box: Tarjetas que giran al pasar el cursor.
- counter: Contador que anima números desde 0 hasta un valor específico.
- swg icon: Íconos vectoriales escalables.
- figure: Contenedor para asociar una imagen con su texto descriptivo (figcaption).
- social icons: Íconos para redes sociales.
- code: Bloque para incrustar código.
- imagen compare: Compara dos imágenes con una barra deslizante.
Bootstrap 5
- container: Contenedor base de Bootstrap.
- grid row: Fila para organizar columnas dentro de un contenedor.
- button: Botón con estilo predeterminado.
- button group: Grupo de varios botones en línea.
- button toolbar: Barra contenedora para organizar varios botones.
- alert: Barra de mensaje destacada (información, éxito, advertencia, etc.).
- card: Tarjeta con imagen y texto.
- list group: Listas estilizadas de elementos en bloque.
- badge: Pequeños contadores o etiquetas.
- progress bar: Barra de progreso animada o estática.
- nav bar: Barra de navegación.
- breadcrumbs: Indica la ruta de navegación en la página.
- pagination: Permite paginar contenido en varias secciones.
Widgets
- google maps: Insertar un mapa de Google.
- embed video: Incrustar un video externo.
- charts.js: Gráficas dinámicas basadas en la librería Charts.js.
- lottie: Añade animaciones creadas en Lottie. (Por ejemplo, se pueden crear con Adobe After Effects y el plugin Bodymovin, o descargarlas desde sitios como LottieFiles).
- paypal: Botones de pago o donaciones de PayPal.
- twitter: Incrusta un feed o un tuit.
- open street maps: Alternativa a Google Maps que utiliza datos de OpenStreetMap.
Embeds
- embed: Contenido embebido genérico.
- youtube, vimeo, dailymotion: Videos de las respectivas plataformas.
- flockr, smugmug, scribd: Visores de imágenes/documentos.
- twitter, soundcloud, slideshare, spotify: Distintas integraciones sociales y de audio.
- imgur, issuu, mixcloud, ted, animoto, tumblr, kickstarter, reverbnation, reddit, speakerdeck, screencast, amazon, tiktok, pinterest, wolfram, anghami: Conectores para insertar contenido externo de cada servicio.
2.3 Propiedades (icono engranaje)
Cuando seleccionas un “section” o un componente, se habilita este panel para configurar aspectos de Contenido, Estilo y Avanzado.
Contenido
- Opciones propias del bloque o sección, como texto, enlaces, imágenes, etc.
Estilo
- Aquí se ajusta la apariencia visual, como por ejemplo:
- Display (display, position, top, left, bottom, right, float, opacity, background color, texto color).
- Tipografía (tamaño de letra, grosor, familia, alineación, espaciado, decoración).
- Size (ancho, alto, mín./máx. de ancho y alto).
- Margin (margen exterior).
- Padding (espacio interior).
- Border (estilo, grosor, color, esquinas redondeadas).
- Background image (subir imagen, repetición, tamaño y posición).
- Aquí se ajusta la apariencia visual, como por ejemplo:
Avanzado
- Hide based on device screen width: Permite ocultar un elemento en ciertos tamaños de pantalla (extra pequeño, pequeño, mediano, grande, etc.).
- Animate on scroll: Agrega animaciones al desplazarse la página.
- Animation type: Selecciona el tipo de animación.
- Duration: Controla cuánto durará la animación.
- Delay: Configura un tiempo de espera antes de que inicie la animación.
2.4 Estilos (icono varita)
Sección enfocada en la configuración global o variables específicas:
Variables
- Bootstrap variables: Ajustes generales del framework.
- Font: Familias de fuentes básicas (sans serif, monospace).
- Color: Paleta de colores predefinidos (blue, red, green, primary, etc.).
CSS
- Opción para añadir tu propio código CSS personalizado y aplicarlo al bloque o sección seleccionado.
- Opción para añadir tu propio código CSS personalizado y aplicarlo al bloque o sección seleccionado.
3. Panel Derecho
Esta área muestra la vista previa de lo que vas diseñando. A diferencia de la página completa, aquí te enfocas en la sección o componentes que estás editando.
Selección de componentes
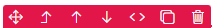
Al hacer clic en un elemento en el panel derecho, se resaltará y podrás configurarlo desde las pestañas de “Propiedades” y “Estilos” en el panel izquierdo.Herramientas sobre el componente seleccionado

- Drag Element (Icono de flechas cruzadas): Permite arrastrar el elemento dentro del diseño y ubicarlo en otra posición.
- Select Parent (Icono flecha arriba-derecha): Permite seleccionar el contenedor padre del elemento actual (útil cuando el elemento está dentro de varias capas).
- Move element up (Icono flecha hacia arriba): Sube el elemento dentro de la misma sección.
- Move element down (Icono flecha hacia abajo): Baja el elemento dentro de la misma sección.
- Edit HTML Code (Icono <>): Abre un modal con un editor de código para modificar completamente el HTML del componente.
- Clone element (Icono de copiar): Duplica el elemento seleccionado.
- Eliminar (Icono de papelera): Borra el elemento del diseño.
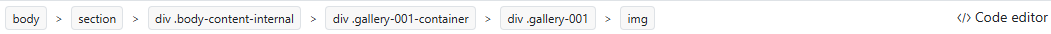
Estructura HTML (parte inferior del panel derecho)

Allí verás una ruta como body > div.container > div.row, etc. Al hacer clic sobre estos nodos, podrás seleccionar cada uno para editar sus propiedades en el panel izquierdo.Botón “ Code Editor”
Muestra todo el código HTML, CSS y JavaScript del diseño que estás construyendo, lo que te permite realizar ajustes más profundos si eres usuario avanzado.
El editor Bloques en Nextiendas brinda una experiencia flexible y amigable gracias a su enfoque de arrastrar y soltar. Con estas tres áreas (superior, panel izquierdo y panel derecho), dispones de un control total sobre cada parte de tu diseño:
- Área Superior: Herramientas globales de navegación y vista.
- Panel Izquierdo: Acceso a sections, componentes y propiedades de edición.
- Panel Derecho: Vista previa interactiva y herramientas rápidas para manipular elementos.
Ahora que conoces cada opción, puedes explorar y sacarle el máximo partido a Bloques para crear o modificar el diseño de tu sitio web sin complicaciones.