¿Cómo obtener los códigos de CSS para hacer cambios en el diseño de mi sitio web? 0 0
Para generar códigos de CSS para la modificación de ciertos elementos del diseño de tu sitio web, es necesario tener un conocimiento básico de CSS. Una vez que tengas los conceptos básicos, puedes seguir los pasos que te contamos a continuación para comenzar a realizar cambios en el diseño de tu Nextiendas.
Pasos para identificar el CSS de los elementos que deseas modificar
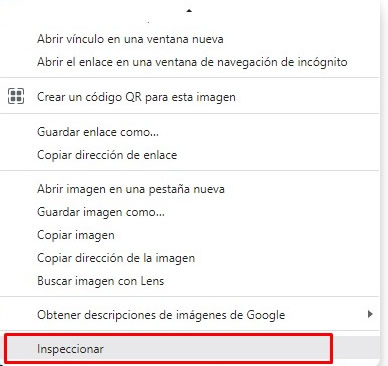
1. Ir al frontend de tu sitio web (la parte visible para tus clientes) puedes acceder mediante tu subdominio de Nextiendas o a traves de tu dominio propio en caso que lo tengas configurado, haz clic derecho sobre la sección, botón o texto que deseas modificar y selecciona la opción "Inspeccionar".

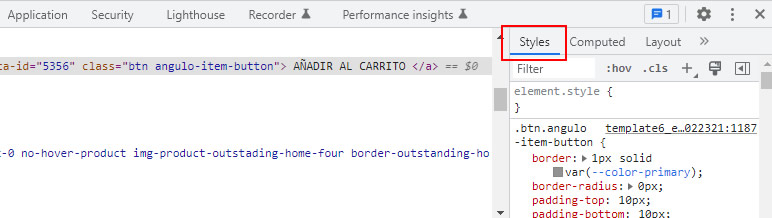
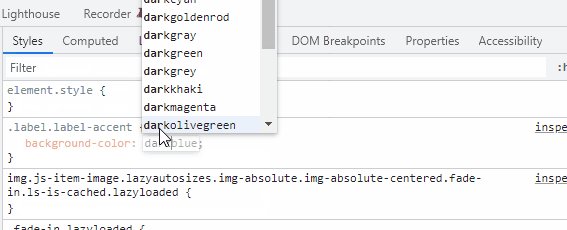
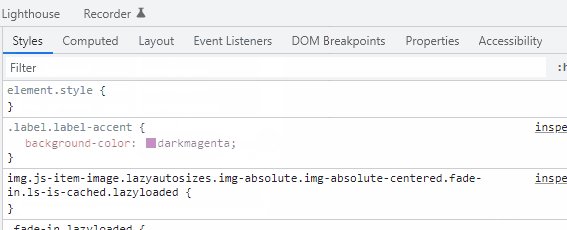
2. Se abrira la ventana del código en el navegador, y abajo a la derecha encontraras el CSS (donde indica "Styles").

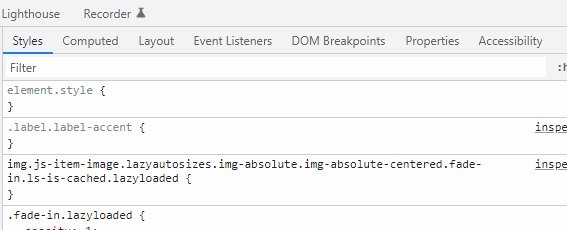
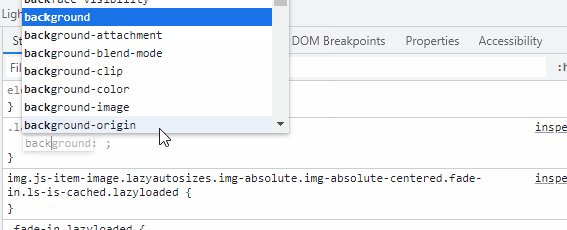
3. Desde alli, podras modificar los aspectos visuales del elemento que seleccionaste.

4. De inmediato podras ver cómo el cambio impacta en tu sitio web, pero no te preocupes, que no está guardado aún, solo lo veras tu. Si estás satisfecho con el cambio, podras seleccionar toda la regla CSS y copiar el código.
5. Sigue los pasos que te indicamos en ¿Cómo editar el diseño con códigos CSS?, para pegar (Ctrl+V) el código dentro del Administrador de tu sitio web y publicar el cambio.
Es importante que revises si se ve correctamente tanto desde la computadora como desde el movil.
Para ver ejemplos de personalización con CSS, te recomendamos el tutorial ¿Qué elementos del diseño puedo modificar con códigos CSS?. |