¿Cómo insertar código CSS en mi Nextiendas? 0 0
Editar el código CSS de tu sitio web te permite realizar ajustes en el diseño sin modificar el código HTML. Sin embargo, este proceso puede ser complejo y podría requerir la ayuda de un experto en diseño web.
Personalizar tu sitio web con CSS
Te sugerimos para poder utilizar las diversas posibilidades de personalización con edición en CSS, es recomendable tener un conocimiento básico de este lenguaje. Para generar el código CSS, puedes seguir nuestro tutorial ¿Cómo obtener los códigos de CSS para hacer cambios en el diseño de mi sitio web?. |
Pasos para acceder a la edición de CSS
1. Ingresa al administrador de tu Nextiendas > Configuración > Diseño > Editar sitio
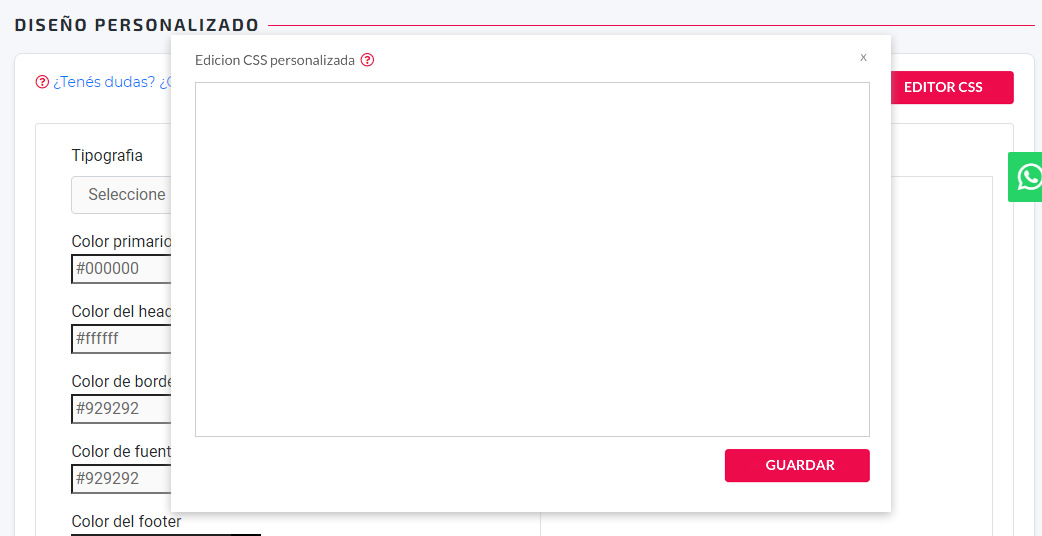
2. Haz clic en "Personalizar diseño" y luego en "Editor CSS"
3. Visualizaras un campo de texto.

4. Verás un campo de texto donde podrás escribir o pegar el código CSS que desees utilizar (Ctrl+V en Windows o Command + V en Mac). Si deseas realizar más cambios, te sugerimos pegar los distintos códigos uno arriba del otro, separados por un espacio.
5. Haz clic en el botón de "Guardar" en la parte inferior.
Los cambios se aplicarán a tu sitio web.
Puedes conocer más sobre las modificaciones que puedes realizar con este lenguaje en ¿Qué elementos del diseño puedo modificar con códigos CSS?. |
Además, podés contactar a uno de nuestros Especialistas en caso de que necesites ayuda en la personalización del diseño de tu sitio Web.